Facebook comment for your blogger blog container give out since
a good quality method to make your site more attractive and support reader to
drop comments if they're before now logged in to Facebook. It in addition serve
as a basis of traffic as using Facebook comment shares the comment and post
page on the visitors viewers Facebook wall. Facebook comment has no SEO value
since it’s being displayed in an iframe which Google won't index.
Comments complete with the standard comment box on your site
has extra compensation specially if you get many of comment, more keywords you
didn't really talk about in the post content but appear in comments make bring
more search engine traffic. This is amazing Facebook comment lacks, not
including the extra traffic you get from Facebook.
Adding Facebook Comment Box in Blogger Step 1 :
>> Log in your Facebook account.
>> Go to Setting option from to right corner.
>> Click Developer option from below.
>> Then click Docs button.
>> Click Social Plugins option.
>> Then click Comments from bellow right corner.
>> You can see now 4 boxes like bellow picture.
- Url to comment on box give your blog Domain Name.
- Width box give width
- Number of post
- Color Scheme box
>> Finally click Get Code button.
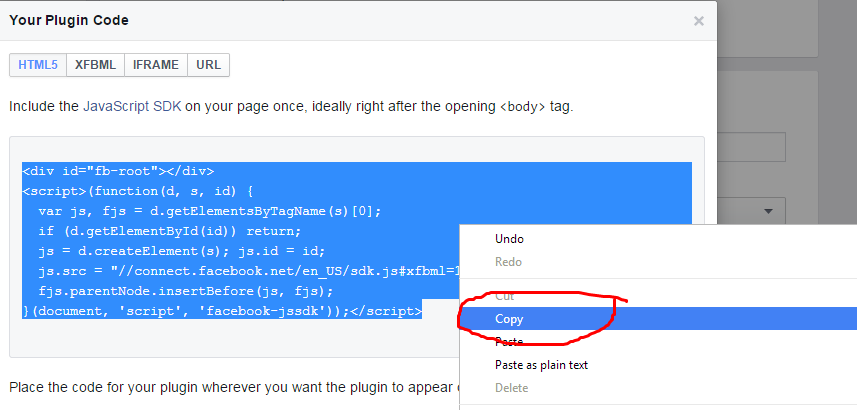
>> Copy Html5 code from bellow picture.
Note: This is a small fact. After clicking save template, perhaps it say Error message like bellow picture. Now you should a small tricks. Go here And Html5 Coad Convert. Past facebook Html5 code in this box and click Convert.
And Copy all converted code.
Adding Facebook Comment Box in Blogger Step 2 :
- Log in Blogger dashboard.
- Go to template > edit html.
- Search </body> tag {Ctrl+f}
- Copy the code to the HTML Parse and Now past code above </body> tag.
- Click Save Template.
- Next search that blog and this red code <b:include data='post' name='post'/>
- Past bellow codes after this red tag.
- Copy And past this code:
"
<b:if cond='data:blog.pageType == "item"'>
<div
class="fb-comments"
data-href="<data:post.url/>"
data-width="590"
data-num-posts="100">
</div>
</b:if>
<div
class="fb-comments"
data-href="<data:post.url/>"
data-width="590"
data-num-posts="100">
</div>
</b:if>
"
9. And Again Click Save Template.
Watch the video tutorials below :