Showing your business location by adding your address details somewhere at the corner of your webpage is an old school method. When it comes to online business you have to let your customers and visitors know about your business location. So why not assist them to easily find out your location by adding interactive Google maps in your Blogger blog? Especially if your business is listed in Google places, you can embed your exact location with more details. Here in this post we will see how to easily add / embed Google maps in Blogger blog pages, posts and even in sidebar.
>> Go to this link https://maps.google.com/ then The place where you are, who want to show off your blog to the search. See Image:
<<<--- If the problem is to find the code, then copy and paste the code directly below the Layout → Add a Gadget → HTML / Javascript putting.--->>>
--------- -------------------Enjoy----------------------------
>> Go to this link https://maps.google.com/ then The place where you are, who want to show off your blog to the search. See Image:
>> Now you can get your location. Click on the Settings button to see a little down, and all the "Share or embed map" Click. See Image:
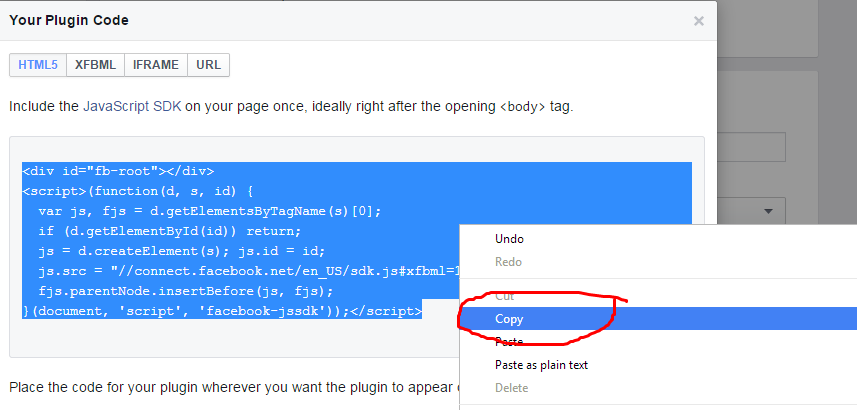
>> Then a page will appear, see the "Share link" and "Embed map" There are two options from its "Embed map" Click. After clicking a box to find, copy the code in the box. Copy the code of your requirements before you choose the right size. Then copy the code. See Image:
>> Then login to your Blogger blog and Dashboard → Layout → Add a Gadget → HTML / Javascript, click and rose above the code to copy and paste them into the house, put the Save Content on the day. Just choose the course you want to show someplace Map.
Watch the video below
<<<--- If the problem is to find the code, then copy and paste the code directly below the Layout → Add a Gadget → HTML / Javascript putting.--->>>
--------- -------------------Enjoy----------------------------







































.jpg)

